Going from 40 customers to 250
After a rocky launch, Alexandre's team harnesses lawyers' feedback to align their product better with clearer user preferences.

We have been working on a product that was released nearly a year ago. Our product is meant to help lawyers find the right jurisprudence to defend their clients. We want to reach 250 users by the end of 2023, but we’re far from it: we now have less than 40 users and we are not sure what to do to get it to 250. For the past few months, I have been obsessed with finding solutions. Is our product really good? What can we do to make it really attractive to the lawyers? What is preventing us from reaching our target? There are so many tools, frameworks, methods, inspiring books, and LinkedIn posts that I was unsure where to look. I just felt overwhelmed.
I joined the team as a Product Manager right after the product launch. The product team included a CPO, four developers, a UI/UX designer, and one person in charge of sales. At the time, we were already planning a v2 of the product using feedback from user tests but not from the market release. The team had spent a year and a half building a product that didn’t sell and they had no idea why and what to do next. Even after watching recorded user tests, testing the product myself, speaking to a few users, and reading our value proposition over and over, I couldn’t see a clear path forward. This lack of direction created several problems:
- Our backlog was full to the brims, and we dragged all these “improvements” from sprint to sprint unable to make a good choice
- We were unable to learn anything from new releases, even though we knew how to release fast
- What’s worse, our team was growing demotivated because they couldn’t see the value of what they were doing nor an end to it
Seeing the world through the lawyers’ eyes
Finding the right information fast to help them resolve a case is what lawyers try to achieve. We are confident that there is a market for it, one of the co-founders being a lawyer himself. We want to help him and his peers achieve their job because we have seen how cumbersome and time-consuming it can be, especially if you do not have a long experience as a lawyer. To find useful information fast, they usually have quite a few options: jurisdiction open data, search engine market leaders, Google, books, etc. We spent some time trying to understand how the most experienced lawyers search for key information. We wanted to capture as many elements of context as possible and what led them to choose one search engine over another. So we went to see them at their desk, whenever possible, and asked them:
- What is the last search they did on this or that case?
- What inputs did they use to start searching?
- Do they do the search alone?
- What is a successful search path?
- What keywords did they use and why?
- Which search engines did they use? Which one did they use first? Why?
- Did they use ours at all? Why? Why not?
- What is expected from them in this case and at this career stage?
Our observations and interviews helped us develop a better understanding of what was important to lawyers during their search and what was at stake at that very moment. We also learned to spot the less obvious key points: some tasks were so obvious to them that they did not think about mentioning them. We uncovered things that would have been hard to find if we hadn’t immersed ourselves in the lawyers’ world. For example, we discovered some recurring preferences for their search tools:
Obvious customer preferences:
- Good response time on every page
- Intuitive interface
- Search engine speed
Less obvious customer preferences:
- Jurisprudence database completeness
- Relevance of first results
- Relevance of related content suggested
Building a design model for customer preferences
These key customer preferences are becoming our compass to guide our design and engineering decisions, something we have been missing. We are also working on measuring our performance against each one and comparing ourselves to competing tools. We have realized so far that we lack jurisprudence in our database so we know this is probably our next step to improve our product.
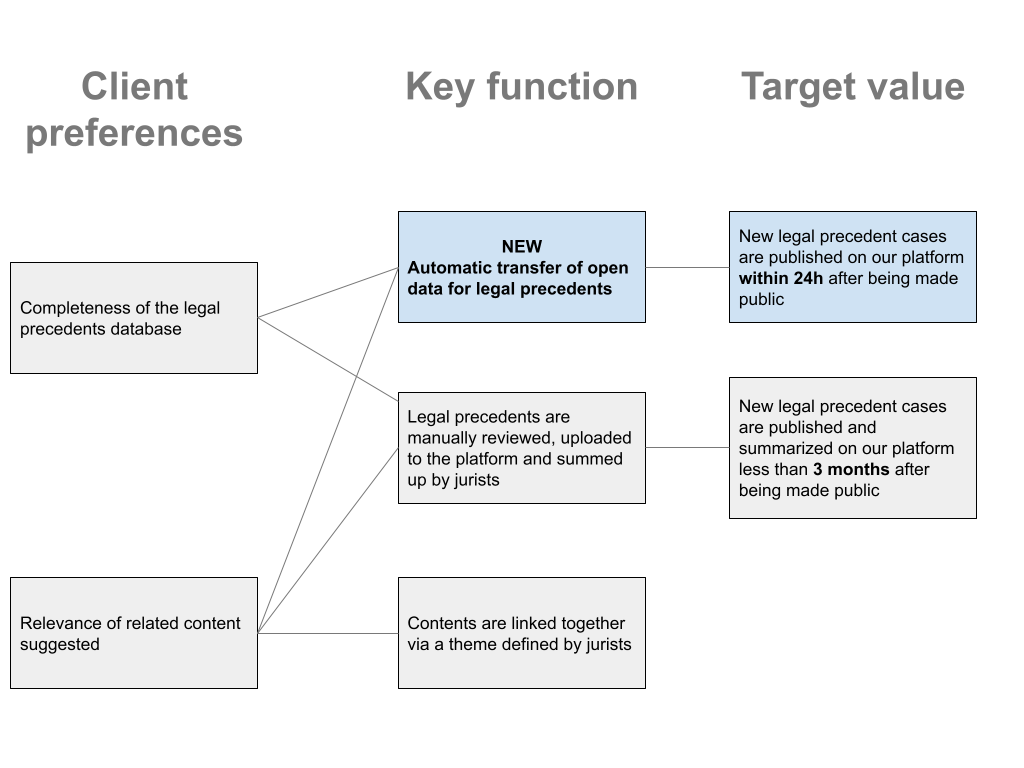
The next question is: what do we change in our product and how do we change it to reach the key customer preferences? For this, we first need to gain an understanding of each component’s role in the product and how they contribute to satisfying the customers. For this, we built a product architecture diagram, here is a snapshot:

We have listed the key functions of our product and specified a target performance that we believe will help us fully satisfy the customer preferences. When doing this exercise with the team, we immediately realized that we had room for improvement. For instance, we realized that most of the time lawyers look for specific jurisprudence mentioned in documents, using a specific ID, not keywords, and they don’t always need the legal precedents to be summed up. So our belief that jurists had to analyze and sum up every single decision in the database, hence taking up to 3 months before it could be published was wrong. It unlocked the path to capturing public decisions from the source and publishing them straight away so that lawyers find what they are looking for and don’t lose trust in our database completeness.
Building this new design model to customer preferences has completely changed the nature of the conversations the team has on a daily basis. It is no longer about which ticket in the backlog we are going to implement, but more about the following:
- Do we understand the key customer preferences?
- How do we know that this is really important to most lawyers?
- What engineering choices do we need to make to fulfill them? What’s their impact on other customer preferences?
- Do we have a way to measure how they affect product performance before we even write a single line of code?
- How far are we from the product critical performance targets?
- What is technically difficult to achieve these targets?
- Which one do we need to improve next?
For example, when I realized that lawyers didn’t fall in love with our platform mainly because it lacks jurisprudence used by their opponent and that they simply copied and pasted the decision ID to search it, I came to the team with the product diagram shown above and where it came from.
“Look team, this is how I see it. Can you think of other consequences of such change? Do we have other options? Also, I think we can aim at getting these new decisions within 24 hours, if the API allows it. It sounds fair to get them as soon as possible, or at least as fast as what is public.”
Wow, having this type of conversation with the engineering teams is so rewarding. I’m not saying the fear of not doing the right thing is gone but at least we are now able to challenge our own decisions earlier and in a much more exciting way. The Product Architecture Diagram is powerful because every time something changes in the product, we can quickly check its impact on customer preferences, revise target values, and decide if we need to reengineer product components.
We’re shifting from “Hi tech team, we, the product folks, think this is the right thing to do, how long is it going to take?” to “Look, this is what our clients like and what kind of performance they’re looking for to pick our product first. Unfortunately, this is where we stand, do you think we can reach that before our next major release? How?” The conversations now revolve around engineering challenges to reach customer preferences.
I’m not sure we’re building something that’ll match 100% of customer expectations and we’ll be able to reach the 250 users soon, but I don’t feel lost anymore. I’m confident in the way we can, as a team, make better choices to satisfy our customers in the near future.